Table of contents
Coming from very different background and profession, like many of you I’ve never coded before. I’ve wanted to learn to code for a long time, but I never had a clear road map to start with. The time has finally come in my late 30’s, and now here I am. During my learning journey I found that javascript built-in methods are really amazing. So I am going to talk about javascript built-in methods here in this blog post. I hope it will help other beginners like me understand javascript methods better and gain some knowledge.
What is a Javascript Array methods?
Array methods are built-in functions that can be invoked on arrays to perform various operations task efficiently such as adding, removing, modifying or iterating over elements within the array.
Why are methods important?
Methods are important because they provide built-in functions for performing various operations on data structures like array and objects enabling developers to manipulate data and create dynamic and interactive web applications efficiently .
The following are some common javascript array methods:
.push(), .pop(), .shift(), .unshift(), .splice(), .slice(), .forEach(), .map,(), .filter(), .find(), .sort(), .reduce()
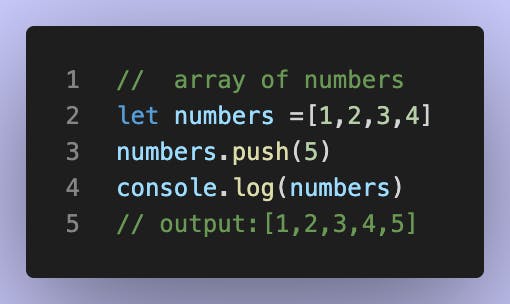
push( )

The push( ) method adds the element(5) to the end of the array of numbers.
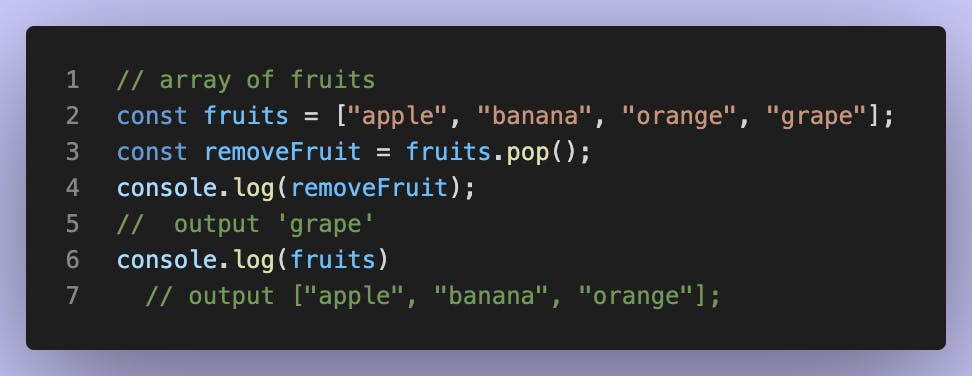
pop( )

The pop( ) method removes the last element from the array. After executing the pop() method, the array of fruits contains one less element and the removed fruit is stored in the removeFruit variable.
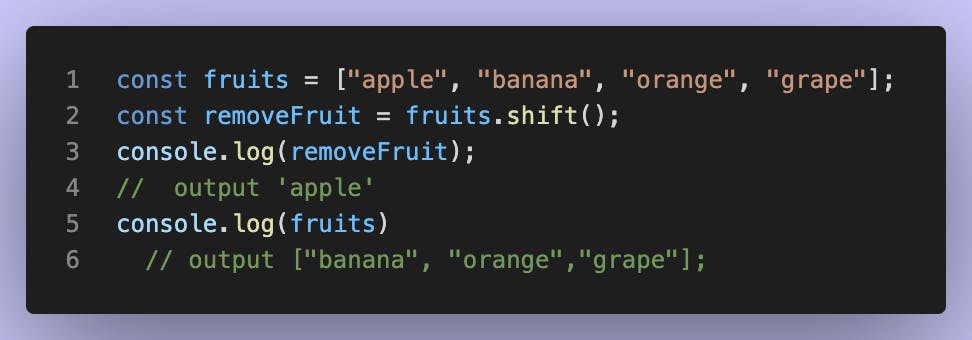
shift( )

After executing the shift( ) method, it removes the first element from the array and stores it in the removeFruit variable.
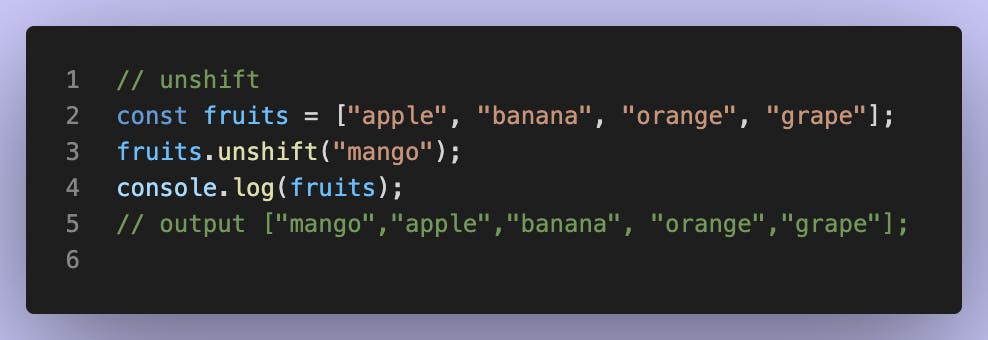
unshift( )

unshift() methods add the element to the beginning of the array . In this case ‘mango’ is added at the beginning
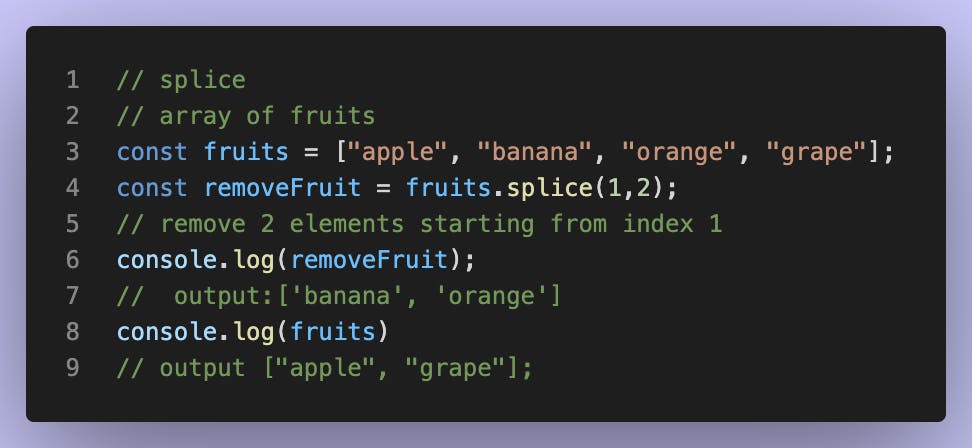
splice( )

The splice( ) method removed the elements from the array based on the specified starting index, and the number of elements to remove. In this case it removed 2 elements starting from index 1: “banana” and “orange”. The removed elements are stored in removeFruit variable. The fruits array contains remaining elements after the removal.
slice( )

The slice( ) method creates a shallow copy of a portion of the array based on the specified start and end indices. It does not modify the original array. In this case it slices elements from index 1 to index 2 (exclusive).The resulting sliceFruits variable contains the sliced elements ‘banana’ and ‘orange’, and fruits array remains unchanged.
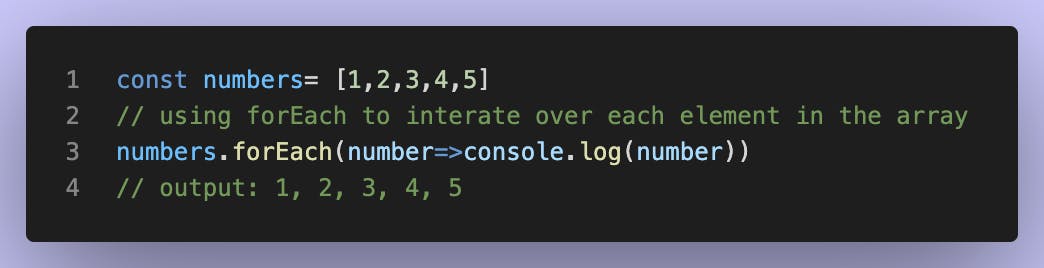
forEach( )

The forEach( ) method iterates over each element in the array, and execute the function once for each element. in this case it logs each numbers to the console.
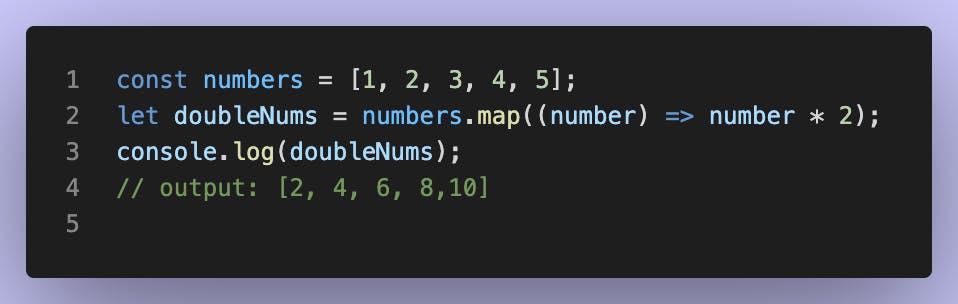
map( )

The map( ) method iterates over each element and applies to each element. Here it doubles each number and stored it to the 'doubleNums' variable.
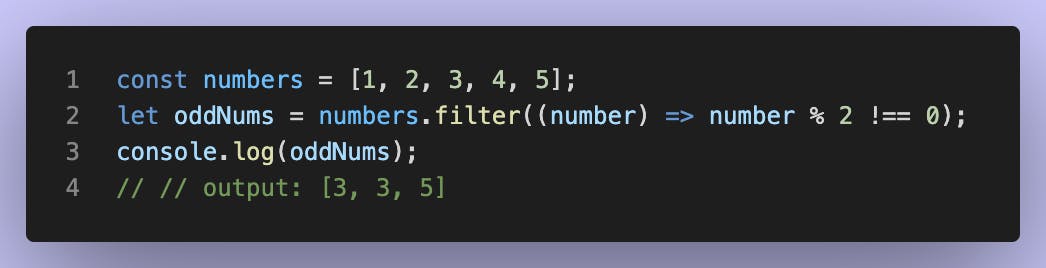
filter( )

Here the filter( ) method filters out the odd numbers and outputs them to the oddNums variable.
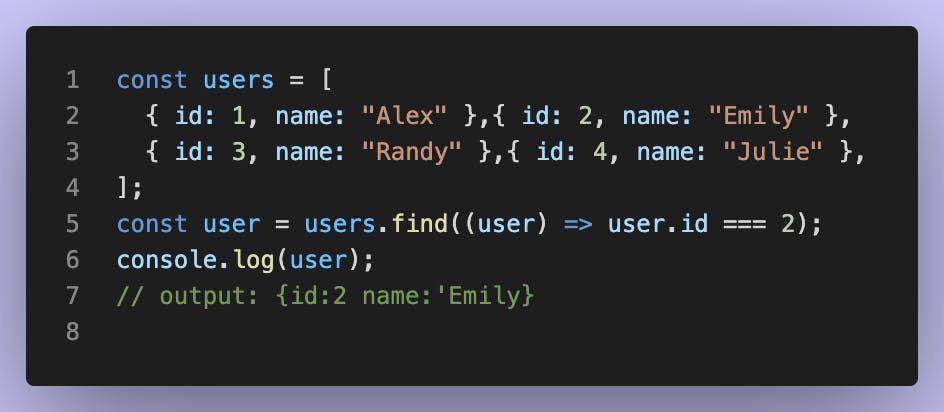
find( )

in this example find( ) method searches for user ID of 2 and returns the corresponding user object if the condition matches are true ?
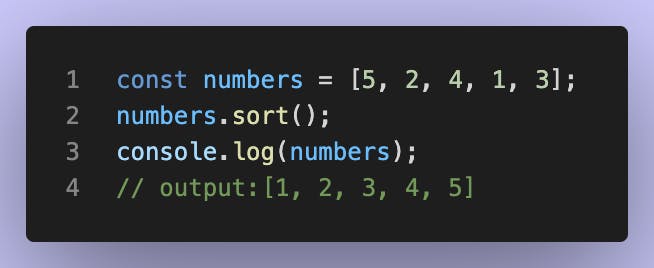
sort( ).

The sort( ) method sorts the array elements as strings in unicode order. Therefore the array numbers are sorted in ascending order.
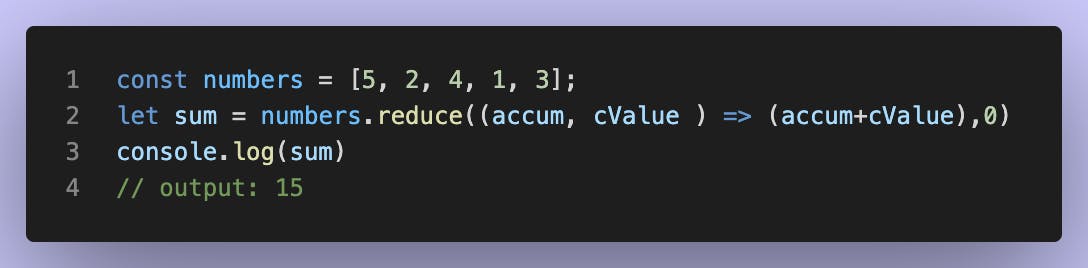
reduce( )

The reduce( ) method takes two arguments an accumulator which accumulate and store the result and the current element being processed here . the initial value of the accumulator is specified as 0 and the it adds each element to the accumulator resulting in the sum of all numbers in the array.
These are just few examples of array methods in javascript. Array methods offer powerful functionalities for working with arrays efficiently and effectively. I encourage you to try them out and see what you can do with them yourself.
Let me know in the comments what are some of your favorite things about array methods, and which you find to be the most useful. Happy coding 😺
